Website dengan HTML untuk pemula
Bagian 1
Apa itu HTML ? HTML (Hypertext Markup Language) adalah “bahasa program” yang memungkinkan kita membuat halaman web yang bisa ditampilkan dalam browser.
Program ini berikan kode-kode yang dikenal tag yang kemudian disimpan menjadi dokumen HTML (file *.htm atau *.html). sedangkan Tag adalah kode yang digunakan untuk me-mark-up (memoles) teks ASCII menjadi file HTML. Oleh karena itu, untuk membuat dokumen HTML, anda bisa menggunakan semua program teks editor biasa seperti notepad.
Meskipun anda bisa saja membuat web page (halaman web) tanpa mengerti sedikitpun HTML, yakni dengan menggunakan editor HTML berjenis WYSIWYG seperti Microsoft FrontPage, Dreamweaver, Bluevoda dan masih banyak lagi, akan tetapi untuk mengoptimalkan fasilitas dari program WYSIWYG sangat disarankan, agar anda mengerti bahasa HTML.
Kode-kode pada HTML
Setiap kode atau tag dalam html dimulai dengan tanda “<” dan diakhiri dengan “>”. Dan Secara umum ada dua macam tag, yaitu tags pembuka seperti <html> dan tags penutup </html>. Ada banyak tag yang digunakan dalam membuat sebuah website, berikut beberapa contoh tag yang umum digunakan.
<title>nama website</title> ,untuk membuat nama website<h1>ini adalah judul</h1> ,untuk membuat judul<h2>ini adalah sub judul</h2> ,untuk membuat sub judul<p>ini adalah paragraf</p> ,untuk membuat sebuah paragraf<hr /> ,Digunakan untuk membuat garis<body style="background-color:#ff0000;"> ,untuk memberi warna background<h2 style="background-color:#ff0000;">judul</h2> ,untuk memberi blok warna pada judul<a href="http://www.de2design.wordpress.com/">ini adalah link http://www.de2design.wordpress.com </a> ,Digunakan untuk membuat link web<img src="images/logo.gif" /> ,untk memasukkan file gambar (image)<table><tr><td>Cell 1</td><td>Cell 2</td></tr><tr><td>Cell 3</td><td>Cell 4</td></tr></table>Perintah – perintah Membuat table
Dan masih banyak lagi tag-tag yang digunakan. Pada bahasan berikut akan saya tambahkan berikut cara penempatannya.
Baiklah sekarang kita coba mulai membuat web dengan HTML.
Buka teks editor (notepad) tuliskan script berikut
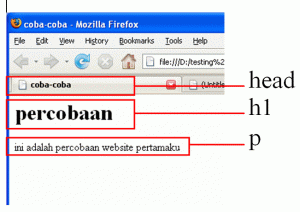
<html><head><title> coba-coba </title></head><body><h1> percobaan </h1><p> ini adalah percobaan website pertamaku </p></body></html>
Kemudian simpan dengan nama coba.html (ingat jangan lupa memberikan .html) kemudian coba jalankan dibroser anda, perhatikan

Dalam HTML ada tiga bagian tag pokok yaitu: <html> </html> ; <head> </head> ; <body> </body>.
<html> </html> adalah penanda bahasa program kita gunakan adalah html
<head> </head> adalah tempat tag judul website kita, sedangkan
<body> </body> adalah tempat kita mengisi data tulisan, tabel, gambar dan lain-lain
Sampai di sini dulu nanti dilanjutkan lagi, mungkin ada bahasan yang salah mohon dikoreksi atau ada yang kurang mohon ditambahkan, karena saya saat ini juga masih baru dengan yang namanya website. Terimakasih
Entry Filed under: HTML, Web Program. Tag: belajar html, belajar html website pemula, html dasar, html untuk pemula, tutorial html.
http://de2design.wordpress.com/2008/04/24/website-programming-dengan-html/

Tidak ada komentar:
Posting Komentar