Website dengan HTML untuk pemula
Bagian 2
Pewarnaan
Setelah berhasil membuat file HTML pertama, kemudian kita akan mencoba menambahkan kode/tag yang lain yang pernah disampaikan sebelumnya. Seperti yang telah dijelaskan sebelumnya pada HTML ada tiga bagian tag pokok yaitu: <html> </html> ; <head> </head> ; <body> </body>.
Nah tag selanjutnya akan kita tempatkan pada bagian <body> </body>
Latihan 1
Buat tag sebagai berikut pada notepad
<html>
<head>
<title>Judul halaman web</title>
</head>
<body style=”background-color:#ffff00;”>
<h1 style=”background-color:#ff0000;”>Judul yang diberi blok warna dengan color # ffff00</h1>
<hr/>
<p>Ini adalah isi dari judul<br/>
</p>
<br/>
<h2 style =”background-color:red;”>Sub Judul yang diberi blok warna dengan color red</h2>
<p> Ini adalah isi dari sub judul </p>
</body>
</html>
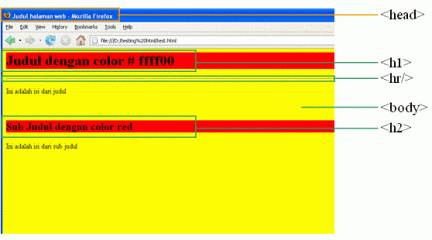
Setelah selesai simpan dengan latihan1.html (jagan lupa memberi .html) kemudian jalankan pada browser, mari kita terjemahkan

Nah dari hasil tampilan pada browser kesimpulannya bahwa background dan blok judul dapat diwarnai dengan menambahkan perintah … style =”background-color:#ffff00;” atau … style =”background-color:red;”> berikut daftar beberapa tabel warna :
black | #000000 | blue | #0000FF |
white | #FFFFFF | green | #008000 |
red | #FF0000 | gray | #808080 |
yellow | #FFFF00 | purple | #800080 |
Silahkan anda mencoba mengutak-atik warna diatas, ada banyak lagi kode-kode warna yang nanti akan saya terangkan.
Tag untuk huruf/font
Seperti yang kita ketahui huruf pada program pengolah kata (misalnya microsoft word) dapat dibuat menjadi tebal miring garis bawah tebalmiring dan juga ukuran. Nah bagaimana menuliskan tag htmlnya.
Latihan 2
Masukkan kode-kode di bawah ini
<html>
<head>
<title> kode html untuk huruf </title>
</head>
<body>
<h2 style =”background-color:yellow;”> Gaya pada huruf / Font style </h2>
<p> ini huruf yang normal </p>
<p><b> ini huruf yang tebal </b></p>
<p> <i>ini huruf yang miring</i></p>
<p> <b><i>ini huruf yang tebalmiring </b><i/></p>
<p> <u>ini huruf yang bergaris bawah</u></p>
</body>
</html>
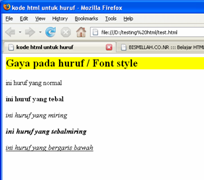
Coba jalankan pada browser

dari hasil ini terlihat bahwa kode untuk membuat tulisan tebal (bold) <b> </b> miring (italic) <i> </i> garis bawah (underline) <u> </u>.
Tag untuk judul
Oh ya ada yang terlewat ada kode untuk judul <h1> </h1>. Untuk tag ini setahu saya unutk tag “h” itu adalah “h1, h2, h3, h4, h5, h6”. Perbedaannya pada ukuran karena h1 adalah judul h2 sub judul h3 adalah sub-sub judul dan seterusnya.
Latihan 3
Mari kita coba dengan kode-kode di bawah ini
<html>
<head>
<title> kode html untuk judul </title>
</head>
<body>
<h1> untuk style judul h1 </h1>
<h2> untuk style judul h2 </h2>
<h3> untuk style judul h3 </h3>
<h4> untuk style judul h4 </h4>
<h5> untuk style judul h5 </h5>
<h6> untuk style judul h6 </h6>
</body>
</html>
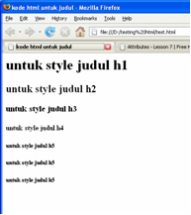
Coba jalankan pada browser

Nah sampai disini dulu, tunggu yang berikutnya ya!
Kalau ada yang salah mohon koreksinya, kalau ada yang kurang mohon tambahannya.
Entry Filed under: HTML, Web Program. Tag: belajar html pemula, tag font head h1.
http://de2design.wordpress.com/2008/04/25/website-dengan-html-untuk-pemula/

Tidak ada komentar:
Posting Komentar